- Back to Home »
- MEMBUAT ANIMASI KUBUS SEBAGAI MEDIA PEMBELAJARAN SEDERHANA
Posted by : Unknown
Rabu, 13 Maret 2013
Pada kali ini saya akan berbagi
mengenai bagaimana cara membuat animasi sederhana dengan menggunakan Adobe
Flash Player dalam hal ini kita akan belajar bagaimana cara membuat animasi
kubus sebagai media pembelajaran sederhana, let’s do it :D
Langkah pertama
tentu saja kita harus membuka dulu aplikasi Adobe Flash Player nya, kemudian
pilih ActionScript 2.0
Kemudian buat
pola kubus, teman-teman bisa menggunakan cara apa saja untuk mebuat pola kubus,
misalnya dengan menggunakan rectangle tool atau Line tool
Jika telah
selesai, maka buatlah sebuah garis panjang atau sisi-sisi sebagai salah satu
bagian dari animasi ini, cukup buat satu lalu tingga Copy Paste saja agar
teman-teman tidak repot dan ukurannyapun sama jadi tidak perlu berandai-andai
lagi untuk menyamakan ukurannya
Jangan lupa
untuk membuat layer yang berbeda pada tiap garis-garis sisi. Satu sisi ,satu
layer
Selanjutnya
kita mulai untuk melakukan tahap menggerakan sisi-sisi agar menjadi sebuah
animasi yang menarik, pada layer baru kalian pilih sisi mana yang akan
digerakan , kemudian key fream (tekan F6) pada label time line yang sudah
dipilih, teman-teman bisa memberikan batas waktu pada timeline berapa saja
batasnya hanya saja perlu ada penyesuaian dengan animasi nya.
Setelah selesai kemudian berikan gerakan animasi
dengan menggukan Create Shape Tween, klik kanan pada label time line yang telah
dipilih.
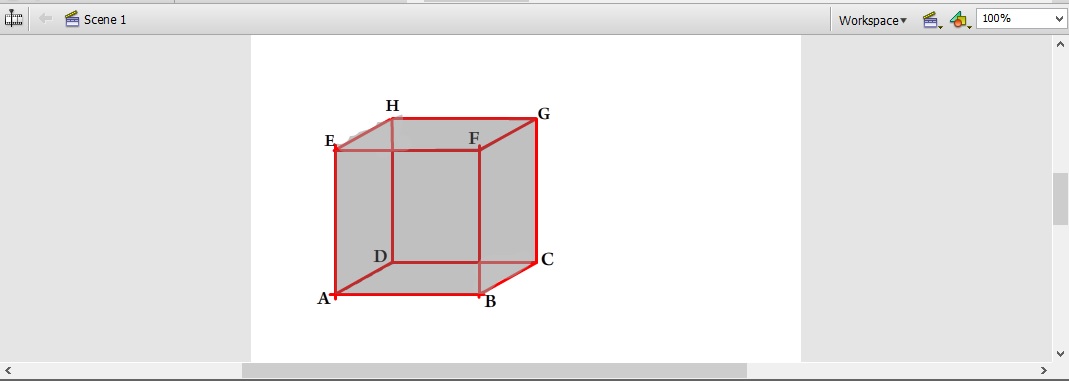
Maka hasilnya
akan gambar berikut jika batang atau tulang-tulang kubus telah dilengkapi dengan gari-garis merah yg akan dibuat animasi (animasi nya tidak bisa dilihat karena berupa gambar) :
Jika sudah
seperti itu maka kita berikan bayangan sebagai tanda jika sisi tersebut sudah
terpenuhi atau sudah dilengkapi dengan garis-garis sisi bisa juga disebut
sebagai pembeda dengan sisi-sisi lain yang belum dilengkapi garis-garis sisi.
Cara membuat
bayangan tersebut sangat mudah yaitu dengan cara mengCopy sisi yang akan diberi
bayangan Ctrl + C (Copy) pada layer kubus kemudian Ctrl + v (Paste) pada layer
baru untuk membuat bayangan ini, layer ini harus dibuatkan layer tersendiri,
beri warna (bebas warna apa saja) pada sisi yg sudah di copy sebelumnya, lalu
pasang dan cocokan kemudian lakukan seperti pada gambar berikut :
Pada banyangan
ini, kita berikan juga animasi agar bayangan ini bisa berubah dari yang semula
hanya putih kemudian berubah menjadi bayangan, caranya sama dengan memberikan
animasi pada garis-garis sisi hanya saja untuk membuat nya menjadi transparan kita menggunakan "alpha" dimana alpha ini berfungsi untuk mengurangi kepekatan atau ketebalan dari warna itu sendiri menjadi transparan.

TERIMAKASIH DAN SELAMAT MENCOBA, MOHON MAAF ATAS SEGALA KEKURANGAN SAYA HANYA PEMBELAJAR YANG INSYAALLAH TIDAK AKAN BERHENTI UNTUK BELAJAR























How do you open a gambling account with the Wynn Las Vegas
BalasHapusWithdrawals 1xbet korean may be made 사천 출장마사지 via credit/Debit 여수 출장샵 cards. 서산 출장마사지 While accepting 광주 출장안마 reservations may be processed through a credit/debit card